引入 + 初始化 + 调用 = 可以使用了
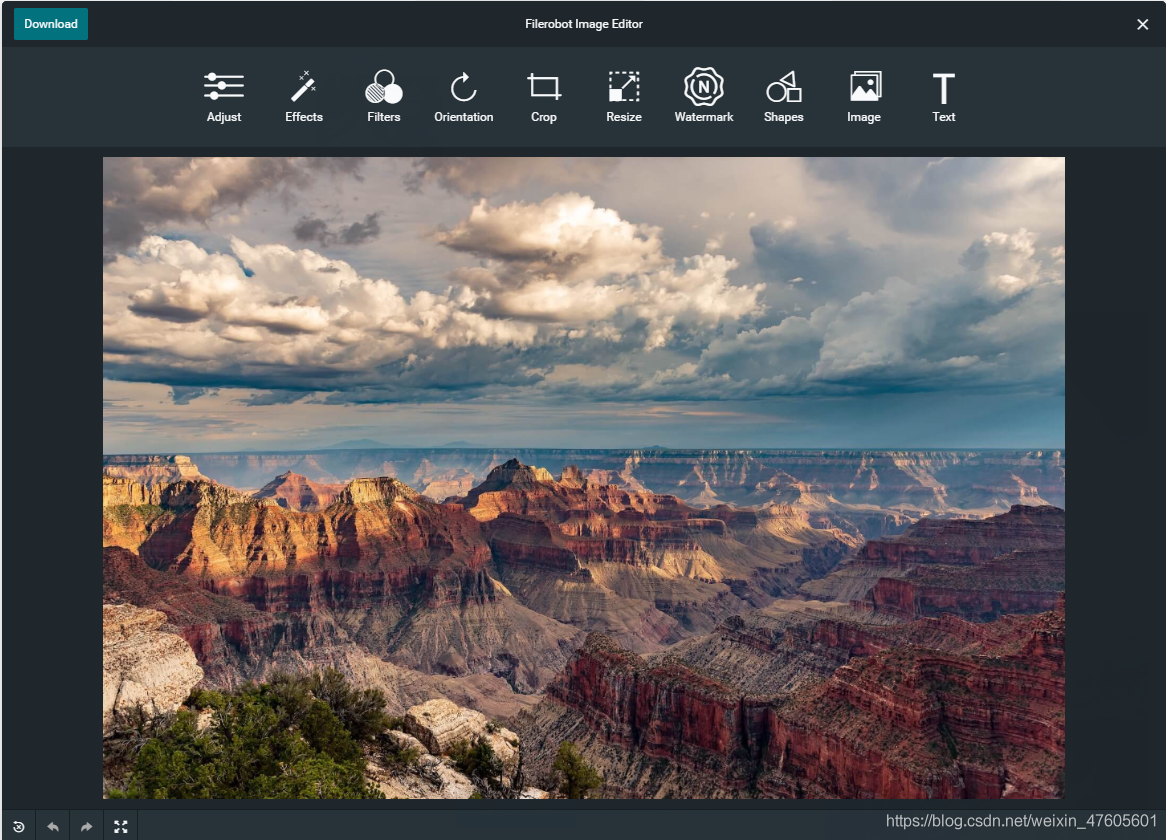
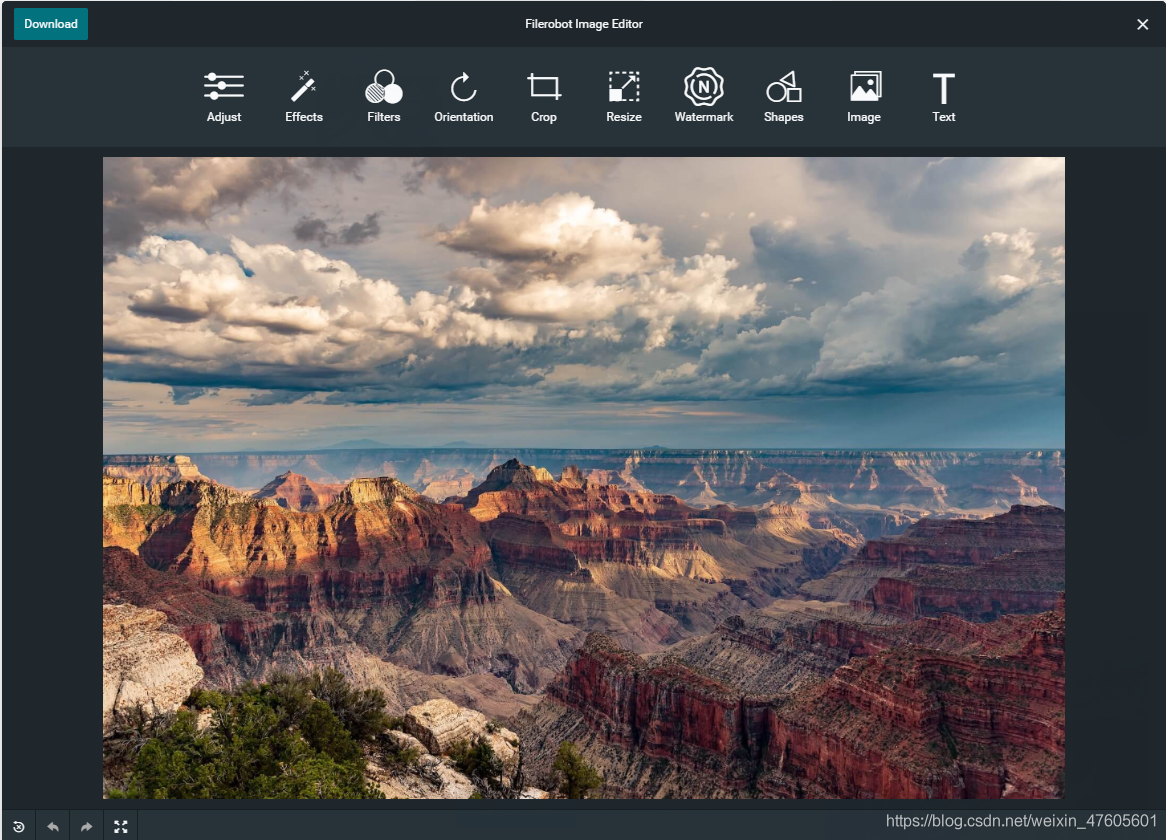
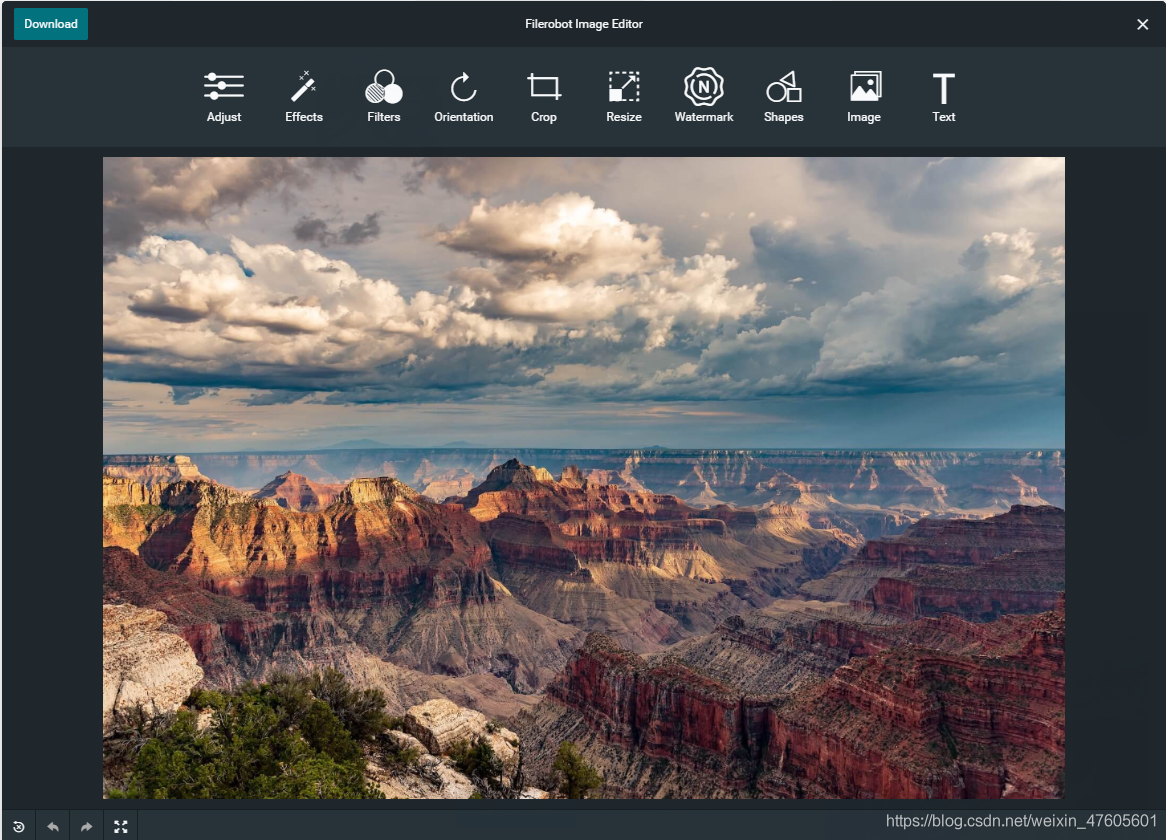
先上名字 filerobot-image-editor
来自gitHub
github地址: https://github.com/scaleflex/filerobot-image-editor
引入方式
在html中直接使用
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/3.12.17/filerobot-image-editor.min.js"></script>1
const ImageEditor = new FilerobotImageEditor();1
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
//这里打开你要进行编辑的图片地址